
Không vật thể độc lập nào có thể tác động lên người xem hơn là màu sắc. Màu sắc tạo nên tính cách, truyền tải thông điệp. Nhưng màu nào thì hợp lý là câu hỏi của không ít nhà thiết kế.
Chìa khóa là Màu Sắc Là những Mối Quan Hệ. Các màu sắc không tồn tại khi đứng một mình mà được thấy với những màu khác. Vì lý do này, bạn có thể tạo những tài liệu có sẵn về những màu sắc có sự kết hợp tốt với nhau dựa trên những yếu tố xuất hiện trong thiết kế. Dưới đây là ví dụ:
Chúng ta có một cô gái với gương mặt tàn nhang. Mục đích là làm nó nhìn sống động, tươi mới và chuyên nghiệp (không có các tòa nhà, những nhóm hình khác)

Nhìn gần, gần hơn nữa, gần nhất có thể
Mọi tấm hình đều có 1 bảng màu tự nhiên. Bước đầu tiên bạn hãy Zoom vào tấm hình và xem bao nhiêu màu mà bạn thấy.
Thông thường ở khoảng cách xa bạn thấy khá nhiều màu như, màu da, màu tóc vàng, mắt xanh, áo xanh nước biển, nhưng khi nhìn gần hơn chúng ta nhìn thấy hàng triệu màu.
Bước đầu tiên là hãy cố gắng nhọn một số màu bạn muốn, có thể 16, 32, 64 màu. Bằng một cách đơn giản là dùng Photoshop, bạn duplicate layer ảnh thành một layer mới (bạn sẽ không mất ảnh gốc), sau đó chọn Filter> Pixelate> Mosaic. Một hình ảnh tạo bằng các ô vuông màu sẽ xuất hiện. Số màu tùy vào sự lựa chọn của bạn.
Chọn màu
Dùng công cụ eyedropper tool để chọn ra vài màu quan trọng. Hãy chọn từ những màu xuất hiện nhiều nhất và ít nhất. Về tương phản, hãy chọn màu tối, màu trung tính và màu sáng.
Trong ví dụ này. Những màu xuất hiện nhiều nhất là màu làn da, màu tóc và màu chiếc áo – Những màu ít hơn là mắt, môi, màu sáng highlight trên tóc.

Trên tấm hình này bạn cũng thấy một phía hình sáng, và phần còn lại tối. Hãy chú ý, nó tinh tế và cần tập trung. Sau khi hoàn thành, liệt kê các kết quả của bạn bằng màu sắc – Mỗi màu đi kèm với các giá trị của nó từ tối tới sáng.
Thử từng phương án một
Đặt tấm hình vào mỗi màu. Kết quả thú vị đúng không? Tất cả màu sắc đã có sẵn trong tấm hình, bạn chỉ cần chọn 1 màu bạn muốn.
Màu ấm (warm)

Những màu hồng, màu cá hồi (salmon), nâu đỏ, nâu của mái tóc cô gái. Gam màu ấm khiến cô gái nhìn nữ tính, êm ái. Những màu này phù hợp với thiết kế mỹ phẩm, hay sự chăm sóc.
Màu lạnh (cool)

Những màu như xanh nước biển khiến tấm hình có vẻ nghiêm túc. Để ý sẽ thấy với màu xanh sẫm hơn, khuôn mặt cô gái nhìn như đang tiến về phía bạn.
Thêm những màu khác.
Bước tiếp theo là thêm các màu khác. Chọn màu bạn thích rồi đặt nó lên vòng tròn màu. Vòng tròn màu sẽ chỉ ra cho bạn mối quan hệ của màu đó với các màu khác.
Trong ví dụ này tôi sử dụng màu xanh, và đặt nó lên vòng tròn màu. Gọi nó là màu cơ bản, màu xuất phát từ tấm hình.

Công việc chúng ta sẽ là tìm màu nào sẽ thích hợp với nó. Nhớ trong đầu là nếu màu chữ, hoặc những yếu tố đồ họa khác được thêm vào, bạn luôn cần màu sáng và tối để tạo sự tương phản.
Tạo bảng màu
Từ màu cơ bản, bạn có thể tạo một bảng các màu sắc có mối quan hệ với nhau. Các giá trị (đậm nhạt) có thể kết hợp. Ví dụ, màu xanh dương cùng tone với màu da trời sáng và màu xanh đậm.
Monochromatic (đơn sắc)
Là cách sử dụng các màu mà chỉ thêm bớt sáng, tối, hoặc tăng giảm các giá trị của màu đó. Bảng màu này là một bảng màu monochromatic.
Analogous (Tương tự)
Là việc thêm những màu kế với màu đó trong vòng màu. Nó tạo lên sự hài hòa, tương phản dịu. Đây là cách sử dụng khá dễ để lựa màu.

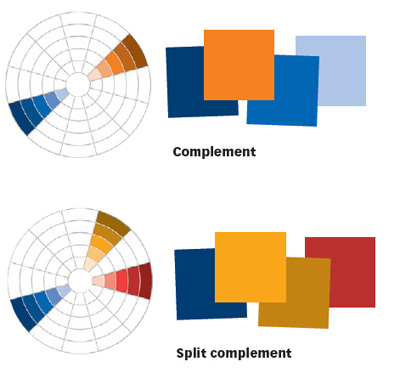
Complement (Bổ xung)
Những màu nằm đối diện trực tiếp với nhau (trong ví dụ này là giải màu cam) thì tương phản mạnh nhất. Sử dụng những màu nằm đối diện nhau tạo năng lượng, nghị lực và sự phấn khích. Thông thường đối với màu tương phản, ta dùng khoảng 70-80% là những màu ở phía bên này và 20 – 30% những màu phía bên kia vòng màu.
Split Complement (Chia bổ xung)
Thay vì dùng màu đối diện trực tiếp, chúng ta dùng bảng màu nằm kế 2 bên màu đó.

Complement/Analogous (Bổ xung/tương tự)
Đây là bảng màu kết hợp 2 bảng màu Complement và Split Complement
Analogous/Complement.
Đây là bảng màu kết hợp của việc dùng những màu tương tự và thêm màu bổ xung (compliment). Nhưng cần lưu ý sử dụng sự tương phản cả về giá trị màu. Xem ví dụ.

Áp dụng.
Giờ là việc áp dụng những bảng màu bạn đã chọn. Bạn muốn thông điệp của sản phẩm là gì? Hãy sử dụng bảng màu đó.
Dễ nhìn

Màu xanh là màu yêu thích của tất cả. Thật thú vị khi kết hợp giữa màu xanh đậm và màu cam (nhạt), nó tạo nên một sự tương phản tự nhiên. Màu xanh ở nền kết hợp với chiếc áo cô gái, khiến gương mặt cô gái nổi hẳn lên. Đẹp và hiệu quả.
Nổi bật

Bảng màu bắt đầu bằng việc sử dụng màu đỏ ở tóc cô gái và màu vàng, phía bên kia là màu xanh của đôi mắt và cái áo. Toàn bộ thiết kế tạo cảm giác nổi bật, tập sự chú ý của người xem.
Cuốn hút

Màu highlight trên tóc của cô gái được sử dụng chính trong thiết kế này. Một chút màu xanh và đỏ được dùng. Thiết kế hoàn toàn cuốn hút và sâu sắc (hoàn toàn có thể chiến thắng một cuộc thi nào đó). Tuy nhiên khách hàng hẳn phải là người lãn mạn khi chọn gram màu này.
Giản dị

Sự tương phản rất êm ái với dải màu màu xanh sáng. Tất cả tạo nên sự hài hòa dễ chịu.
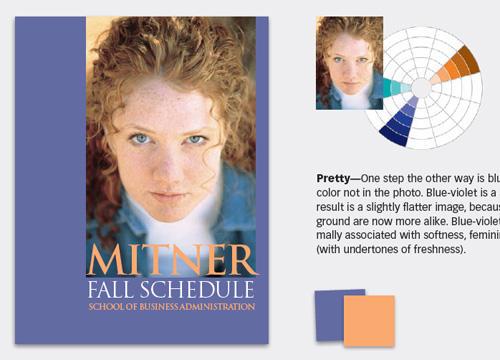
Xinh đẹp

Thay vì dùng màu xanh sáng như ở trên, chúng ta chuyển qua dùng màu tím nhạt
Tổng kết

iDesign.vn biên dịch từ tài liệu của bamagazine
ShareOCT
2011
