Hệ thống lưới trong thiết kế
Gần đây, Lưới (grid) nổi lên như một trong những yếu tố thiết kế cơ bản và được rất nhiều nhà thiết kế sử dụng bởi tính gọn gàng, đẹp mắt của nó. Mặc dù đã được nhắc đến khá lâu nhưng chỉ gần đây nó mới được hoàn thiện và sử dụng một cách rầm rộ. Vậy hệ thống lưới là gì? Và tại sao chúng ta lại nên sử dụng nó? Chúng ta cùng tìm hiểu nhé.
1. Lưới là gì?
Lưới chính là hệ thống các đường kẻ ngang dọc giao nhau để tạo nên những khoảng không gian phân chia trang thành nhiều ô, nó giúp bạn tổ chức lại cấu trúc trong thiết kế của mình. Lưới tạo ra một quy tắc có hệ thống và phù hợp cho các đối tượng trong thiết kế. Nói cách khác lưới chính là cách bạn tổ chức bố cục cho thiết kế của mình dựa trên các đường kẻ ngang, dọc (giống các đường rule trong photoshop) trước khi bạn thực sự bắt tay vào thiết kế và lựa chọn các yếu tố khác như: font chữ, màu sắc, hình ảnh,… Việc tạo ra một hệ thống lưới như thế sẽ tạo ra một nhịp điệu cho mắt, giúp cho việc nhìn các đối tượng trong bản thiết kế dễ dàng và dễ chịu hơn. Khi mà thiết kế hiện đại hướng đến sự đơn giản, gọn gàng và chuyên nghiệp thì lưới chính là một sự lựa chọn hoàn hảo của các nhà thiết kế.
Ý tưởng về việc sử dụng lưới được ra đời từ sau thế chiến II (và được ứng dụng rất nhiều trong nghệ thuật typography). Một số nhà thiết kế bấy giờ đã đưa ra một hệ thống linh hoạt có thể giúp các nhà thiết kế có được sự tổ chức, mạch lạc trong trang. Mặc dù vậy, phải đến gần đây nó mới được sử dụng rộng rãi và được đánh giá như một yếu tố thiết kế cơ bản.
Một số người nghĩ rằng, làm việc với lưới sẽ làm giảm sự sáng tạo của nhà thiết kế, và rằng nó sẽ gò bó và giới hạn ý tưởng trong những cái khung chữ nhật nhưng tôi thì không đồng ý. Hệ thống lưới tạo ra những vùng làm việc và cho nhà thiết kế các câu trả lời như “nên để chúng ở đâu”, “lớn thế nào cho đủ” … Một hệ thống lưới tốt sẽ chỉ đường cho những câu hỏi như vậy. Mặc dù khi tạo ra lưới giống như bạn làm một cái khung cho thiết kế của mình nhưng bản thân lưới lại vô cùng đa dạng và phong phú và phụ thuộc nhiều vào sở thích và cảm quan của nhà thiết kế. Lưới không hề giới hạn sự sáng tạo, nó cho bạn một khởi điểm để sáng tạo, giúp bạn đỡ phải bối rối với câu hỏi “mình phải bắt đầu từ đâu?”. Hơn nữa, bằng việc nắm vững những quy tắc của hệ thống lưới, bạn sẽ biết khi nào thích hợp để phá vỡ những quy tắc đó (dĩ nhiên là theo một cách ấn tượng).
Lưới trong thiết kế in ấn
Mặc dù gần đây lưới được sử dụng rộng rãi trong giới thiết kế web, khởi nguồn của nó lại là từ thiết kế in ấn. Trong thiết kế in ấn, các trang được thiết kế, hoặc là sử dụng Lưới hoặc là Template (điều này rất quen thuộc nếu bạn hay sử dụng Indesign).
Trước khi thiết kế (bìa sách, poster, tạp chí .v.v.) nhà thiết kế thường chọn/tạo cho mình một hệ thống lưới phù hợp giúp cho việc sắp xếp, tổ chức, và lặp lại các yếu tố trên một trang. Nó cũng có thể tuân theo các tỉ lệ tiêu chuẩn đã có, hoặc một tỉ lệ họ cảm thấy phù hợp.
Sử dụng lưới vừa để sử dụng linh hoạt, nhưng cũng giúp cho các trang có một sự thống nhất về cách tổ chức, bố trí.
Lưới trong thiết kế website
Gần đây, lưới được sử dụng rất nhiều trong thiết kế website bởi lẽ chức năng của lưới đáp ứng rất tốt các nguyên tắc thiết kế website như: tính định hướng, khoảng cách, sự ngay ngắn, rõ ràng và tính nhất quán,… Thiết kế bằng lưới cũng khiến việc cắt slide và chuyển sang html được dễ dàng hơn (mặc dù điều này cũng đồng nghĩa việc bạn phải rắc rối hơn khi làm việc với CSS).
Một trong các ví dụ nổi bật của website dạng lưới là tờ The New York Times online, bất chấp lượng thông tin dày đặc, trang web trông vẫn gọn gàng, ngay ngắn. Người đã có công xây dựng trang web này được như vậy chính là cựu giám đốc thiết kế của tờ báo: Khoi Vinh – một người Mỹ gốc Việt. Cùng với Mark Boulton, 2 ông là những người tiên phong tiêu biểu trong việc xây dựng và hoàn thiện hệ thống lưới. Trang web của Khoi Vinh (subtraction.com) cũng là một trong những trang web mẫu mực và thường xuyên được lấy làm ví dụ như là một trong những trang web được thiết kế bằng lưới một cách đẹp mắt.
2. Các yếu tố cơ bản của lưới
Nếu các bạn vẫn chưa mệt mỏi vì bài ca ngợi lưới thì bây giờ tôi sẽ nói cho các bạn những yếu tố cơ bản của lưới là gì !
Có một số thông số về lưới cơ bản và quan trọng nhất đó là :
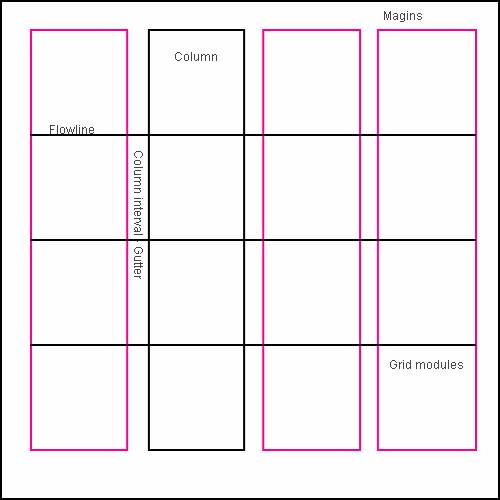
Margin: đây là khoảng cách giữa trang thiết kế của bạn và phần nội dung bên trong. Nó giới hạn phần nội dung, để cho thiết kế của bạn không bị “tràn” ra ngoài trang giấy. Margin nhỏ được sử dụng trong các thiết kế phức tạp, cần nhiều sự sắp xếp, còn margin lớn thì làm giảm phần không gian đặt nội dung, tăng khoảng trống đồng thời tập trung sự chú ý vào phần nội dung.
Column: Cột là những khoảng không gian chiều dọc mà được sử dụng để căn hàng các yếu tố thiết kế. Tức là khi đã xác định được phần nội dung thiết kế, bạn sẽ chia phần nội dung thiết kế thành các cột dọc. Việc chọn 1 hay nhiều cột là tùy vào mục đích thiết kế và cảm quan của người thiết kế.
Grid unit: đây là độ rộng của mỗi cột, là nơi để bạn đặt text và hình ảnh. Nó quyết định vị trí chứ không phải kích cỡ. Ví dụ: bức ảnh mà bạn định sử dụng lớn hơn độ rộng (grid unit) của 1 hay 2 cột thì không có nghĩa là bức ảnh ấy không thể sử dụng, trái lại, bạn có thể dùng các độ rộng này để co kéo lại bức ảnh. Nó giúp bạn đỡ phải bối rối việc quyết định độ lớn của bức ảnh thế nào là phù hợp.
Gutter: đây là khảng cách giữa các cột, để phân chia khoảng cách giữa các yếu tố trên trang. Sự có mặt của các khoảng trống sẽ làm cho thiết kế của bạn trông dễ thở hơn.
Flowline – hỗ trợ các cột đứng bằng cách chia trang thành các khoảng ngang để bổ xung việc canh hàng trên toàn Lưới.
Grid Module – Là những khu vực không gian mà hỗ trợ nội dung văn bản và các yếu tố của thiết kế. Dựa trên sự phức tạp của thiết kế mà có thể có số lượng module khác nhau.
Để cho dễ hiểu, bạn có thể nhìn ảnh minh họa bên dưới

Cuối cùng, quan trọng nhất chính là làm thế nào để chia các đường lưới cho phù hợp và hài hòa. Điều này hoàn toàn tùy vào sự tính toán và tỷ lệ mà bạn lựa chọn thôi. Các tỉ lệ thường được sử dụng là 1:2, 2:3, 3:4, hay những tỉ lệ bất quy tắc như 1:1,414 (tỉ lệ của giấy A4) hay tỉ lệ vàng 1 : 1,681. Những con số này nghĩa là sao? Nghĩa là bạn sẽ chia layout của mình ra làm những cột và tỉ lệ giữa các cột là như trên. Lấy ví dụ cho dễ hiểu nhé.
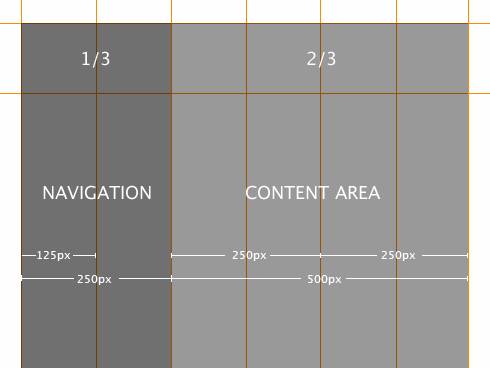
Bạn đang cần thiết kế một website với độ rộng là 800 px, rồi bạn quyết định khoảng cách với lề trái với lề phải (margin) mỗi bên sẽ là 20px (2 bên là 40px), trừ đi thêm 10 px cho thanh trượt nữa. Vậy là bạn sẽ có phần nội dung rộng 750 px. Rồi bạn lại thích tỉ lệ 1:3. Vậy là bạn chia phần nội dung thành 2 cột (một cột 1/3 và một cột 2/3). Cột bên trái sẽ được dùng làm thanh điều hướng (navigation) còn cột bên phải sẽ là phần nội dung. Sau đó, từ 2 cột này, bạn tiếp tục chia nhỏ phần nội dung thành các cột đều nhau, như hình minh họa dưới đây

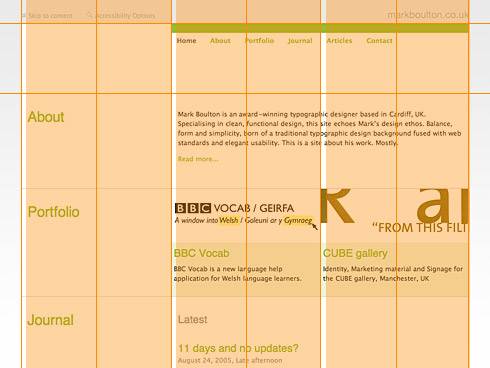
Vậy đấy, vậy là bạn đã có một đường lưới khá đẹp rồi. Bạn có thể thêm đường lưới để tạo khoảng cách giữa các cột (gutter) để cho các cột trông thông thoáng hơn. Rồi từ đây, bạn bắt đầu thiết kế trang web của mình, dựa trên các đường guide mà bạn đã kẻ. Như thế này chẳng hạn:

Cũng không khó phải không? Đây chỉ là một khả năng trong số rất nhiều những khả năng tạo dựng bố cục của lưới. Một hệ thống lưới tốt là một hệ thống đủ linh hoạt để thích ứng sự thay đổi nội dung trong khi vẫn duy trì sự đơn giản và dễ dàng áp dụng bởi nhiều nhà thiết kế. Mặc dù vậy, bạn cũng không cần phải quá cầu kỳ trong việc xây dựng lưới, hãy “chơi” và thử nghiệm với nó. Bởi vì điều quan trọng nhất vẫn là sản phẩm cuối chứ không phải là cái lưới, phải không?
3. Phá vỡ hệ thống lưới – Tại sao không?
Lưới giúp chúng ta có một bố cục tốt hơn, tuy vậy, sự chỉn chu, ngay ngắn không phải là tất cả những gì mà nhà thiết kế trông đợi ở sản phẩm của mình. Nó phải sáng tạo và đột phá hơn thế. Áp dụng một cách cứng nhắc đôi khi lại mang đến một kết quả tồi. Vì vậy, nhiều nhà thiết kế thường phá vỡ hệ thống lưới không ít thì nhiều để đem lại một thiết kế chất lượng hơn, nổi bật hơn. Hơn nữa nếu lưới thường xuyên được phá vỡ, nó có thể chỉ ra rằng chúng không phù hợp với những yếu tố đang sử dụng vì vậy nên tìm đến một hướng đi khác hơn hay một hệ thống khác phù hợp hơn.
4. Kết
Điều gì khiến bạn cho ra một hệ thống lưới tốt? Câu trả lời vẫn chỉ là : kinh nghiệm, thực hành và thử nghiệm mà thôi.
Cuối cùng, nếu bạn vẫn còn đọc đến dòng chữ này thì, vâng, xin cảm ơn và chúc may mắn với lưới(dù bạn dùng nó để thiết kế hay để “câu” ai đi chăng nữa)!
Share
AUG
2012
